Phpstorm For Javascript
Setup the Default Settings for PHPbstorm, so that all projects start with them by default. Go to Default Settings Languages & Frameworks JavaScript and choose JavaScript language version to ECMAScript 6 Select Prefer Strict mode (SEE THE PICTURE BELLOW!) You may need to repeat this process for the current Settings as well. Perhaps one of the most famous IDE for PHP developers is PHPStorm. PHPStorm comes out of the box with all the tools you need for writing PHP applications. Here are some tips and tricks about my PHPStorm configurations that I use as a Magento Developer on a daily basis. JetBrains PhpStorm Crack 2021.1 Latest Version 2021 Free Download. JetBrains PhpStorm Crack is (IDE) Integrated Development Environment software. It supports you to create and control the original code in the programming language. It primarily intended for web designers who want the tools being right to edit HTML, CSS, PHP, JavaScript, and XML.
Web applications typically consist of both PHP and JavaScript code: PHP code runs on the server side, while JavaScript runs in the browser. With PhpStorm, you can easily debug the PHP code to inspect what is happening on the server, modify variables and so on. We can also debug the JavaScript running in the browser by starting a JavaScript debugging session from the IDE.
This tutorial provides an overview of how you can debug PHP and JavaScript code simultaneously from within PhpStorm.
Before you start

Before you start debugging, make sure that you have a debugging engine installed and configured properly. PhpStorm supports debugging with two most popular tools: Xdebug and Zend Debugger. These tools cannot be used simultaneously because they block each other. To avoid this problem, you need to update the corresponding sections in the php.ini file as described in Configure Xdebug and Configure Zend Debugger.
Open the active php.ini file in the editor:
In the Settings/Preferences dialog Ctrl+Alt+S, click PHP.
On the PHP page that opens, click next to the CLI Interpreter field.
In the CLI Interpreters dialog that opens, the Configuration file read-only field shows the path to the active php.ini file. Click Open in Editor.
Phpstorm Javascript Debug
Next, install PhpStorm debugging bookmarklets or one of the Browser debugging extensions, and the JetBrains Chrome extension extension as described in Live Edit in HTML, CSS, and JavaScript.
Listening for incoming debugger connections
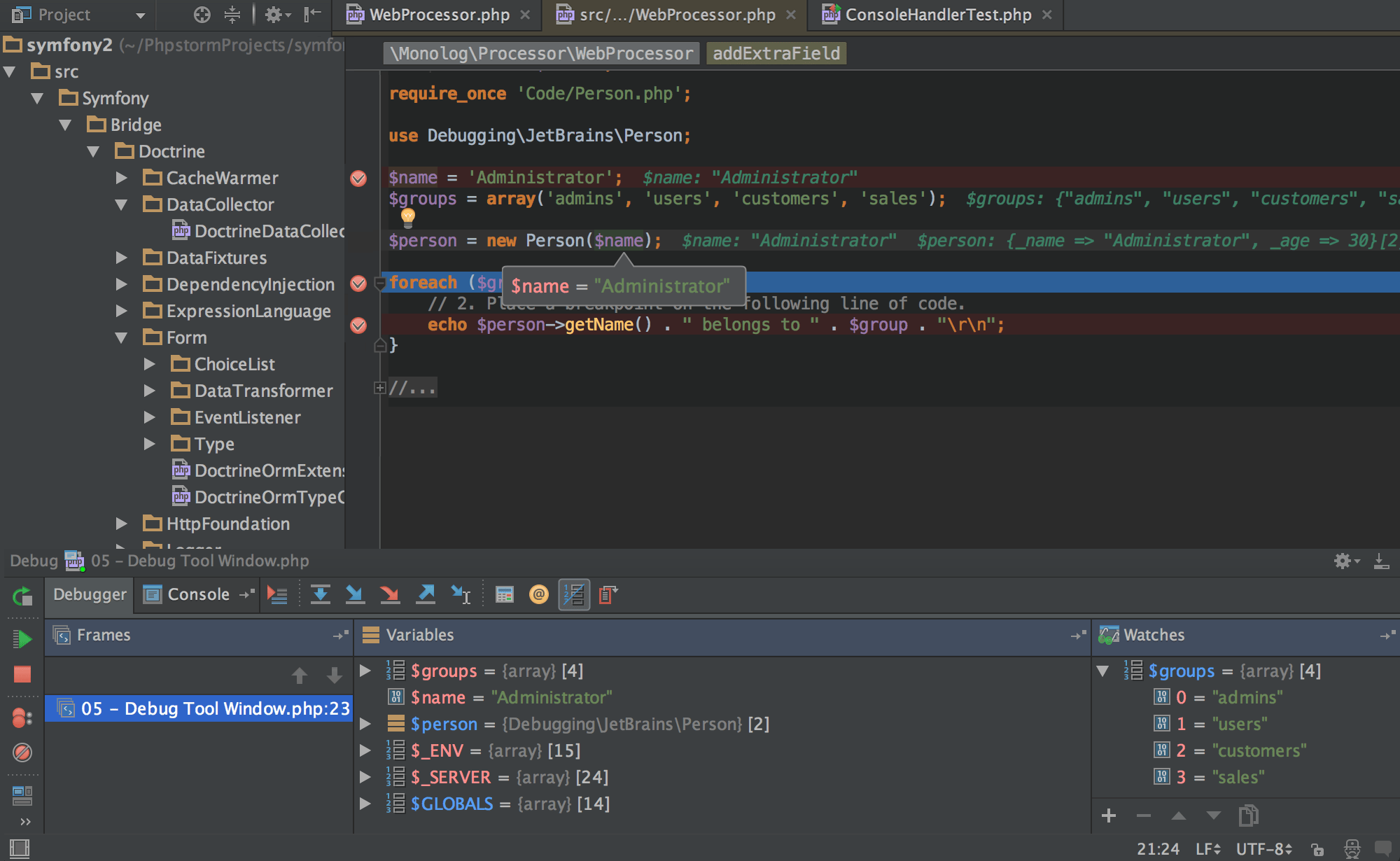
In PhpStorm, enable listening to incoming debug connections by either clicking on the toolbar or selecting Run | Start Listening for PHP Debug Connections in the main menu. This will ensure PhpStorm reacts when a debugging session is started and opens the Debug tool window automatically. Before launching the script, make sure that either a breakpoint is set or the Break at first line in PHP scripts option is enabled on the Debug page of the Settings/Preferences dialog Ctrl+Alt+S.
Start the JavaScript debugger
Depending on your preference or application requirements, you can use the PhpStorm's built-in webserver to run our application locally, or make use of any other web server running either locally or on a remote machine.
Use the built-in web server
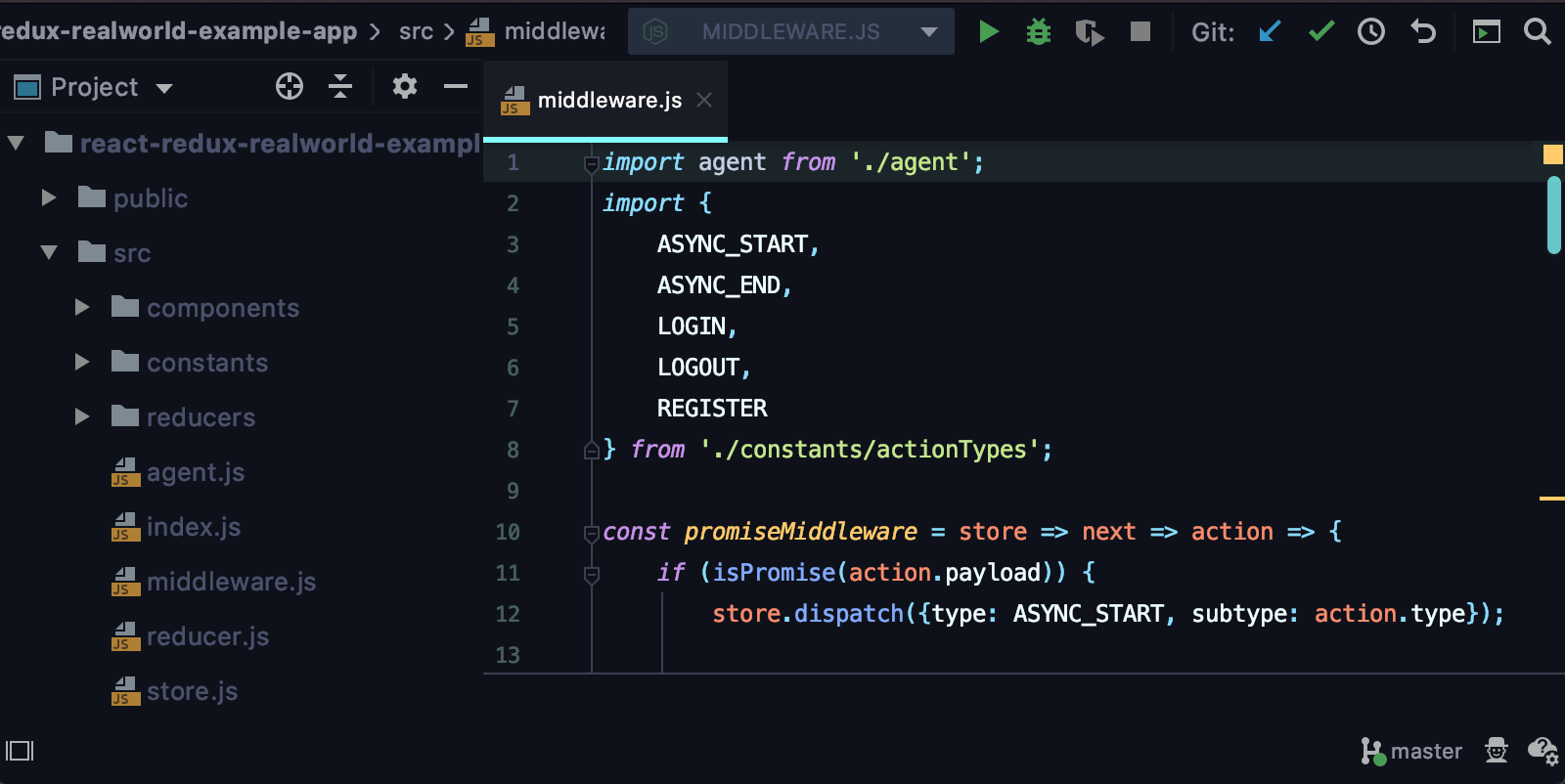
The JavaScript debugger in PhpStorm can be started from the editor or from the Project tool window by means of the Debug | <filename> context menu command. If the selected file is a PHP file, two entries will be available. It is important to select the first one marked with , which will start the JavaScript debugger.
Once started, we can place breakpoints in JavaScript code and use the JavaScript debugger.
Use an external web server
When using a local web server, such as Apache or Nginx, or when developing on a remote web server, a Vagrant or a Docker machine, we can start the JavaScript debugger using a run/debug configuration.
Create a Run/Debug configuration
Do any of the following:
Select Edit Configurations on the PhpStorm toolbar
Select Run | Edit Configurations from the main menu.
In the Run/debug configurations dialog dialog that opens, click on the toolbar and add a new JavaScript Debug configuration.
Enter the full URL to the page we want to debug on the web server. Optionally, provide some mappings so PhpStorm can determine where to find local files relative to the remote URL. This is only required when we have a different project structure locally and on the remote server. Note that if you are deploying PHP applications with PhpStorm, mappings will be reused from the deployment configuration.
Once the configuration is created, you can start the JavaScript debugging session from the PhpStorm toolbar:
Start a PHP debugging session from the browser
We'll follow the Zero-configuration debugging approach. In the browser, we can use PhpStorm debugging bookmarklets or one of the Browser debugging extensions to start a PHP debugging session. This will instruct the PHP server to make a connection to PhpStorm and open the debugger. Note that the IDE may initially ask you to provide the necessary path mappings. Once the debugger is attached, we will be able to debug both JavaScript and PHP at the same time. PhpStorm will switch between the debuggers as necessary.
Launch the JavaScript and PHP debugger at the same time
In the previous steps, we started the JavaScript and PHP debugger separately. When using Xdebug, we can pass a XDEBUG_SESSION_START URL parameter to our server to start PHP debugging simultaneously with JavaScript debugging. We can do this using a customized run/debug configuration. Create the run/debug configuration as you've done earlier, and make sure to append the XDEBUG_SESSION_START=some-session-name URL parameter, for example, ?XDEBUG_SESSION_START=phpstorm:
Troubleshooting
I cannot place breakpoints in the JavaScript parts of a php file
Currently, setting both PHP and JavaScript breakpoints in one file is not supported. For example, no JavaScript breakpoints can be set in the following code:
To be able to debug the PHP and JavaScript code simultaneously, move the JavaScript code into a separate .js file and reference it from HTML:
We can then place PHP breakpoints in the php file, and set JavaScript breakpoints in the js file.
FeaturesThose of us who work a lot with JavaScript often face a small issue with Autocompletion which turns to be not a small issue but a big mess.
By default, completion works for all JavaScript files located under your project root. This may lead to a long and almost unusable completion list. Even if you use just a few JavaScript libraries in your project like jQuery, Ext JS and MooFX, you can get up to 4,000 autocompletion hints for Document object coming from all those libraries! And even when you type e.g. “set”, you’ll still end up with about 200 functions starting with “set” . Not a lot of help, is it? 😉

Starting from WebStorm/PhpStorm 2.0 we include a new feature that deals with this very issue. Now, in Settings | Project settings you can specify the JavaScript Libraries that should be used for each file/folder or for the whole project — in other words, their Usage Scope. In the example below we have two libraries defined for our project.
Let’s say we have jCrop and jQuery in our project.
example1.js uses only jCrop because we specifed at project-level that we use this library for the whole project (and thus we may need autocompletion for jCrop in any file).
example2.html will use jQuery and jCrop so autocompletion will be available for both libraries.
These settings will be stored in the project file, so you can share it via your VCS to other members of your project, so that they will be ready-to-go just by checking out project files.
How to set up JavaScript library in WebStorm/PhpStorm
Phpstorm Javascript Version
Open IDE Settings | Project Settings. Select JavaScript | Libraries | Add… and add the files or folders you need.
Phpstorm Javascript Formatting
There is an additional benefit — you will be able to create global JavaScript libraries shared between different projects.
“Download Library” Intention
There is an even easier way to create a library containing just one .js file, if this file is located on the Internet and can be accessed over HTTP. For example, if a JavaScript library is available online. Here is a small example of an HTML file containing a link to jQuery on jquery.com:
Assuming that jQuery library hasn’t been defined yet, you can move the caret to “http://code.jquery.com/…” string, press Alt+Enter/Option+Enter and choose “Download Library” from the list of available intention actions:
It may take a while before the library is downloaded but eventually you will see the message “Successfully downloaded http://code.jquery.com/jquery-1.4.3.js”. The downloaded file will be stored in your local file system for code completion and navigation to work.
Download the latest WebStorm/PhpStorm EAP and try this.
